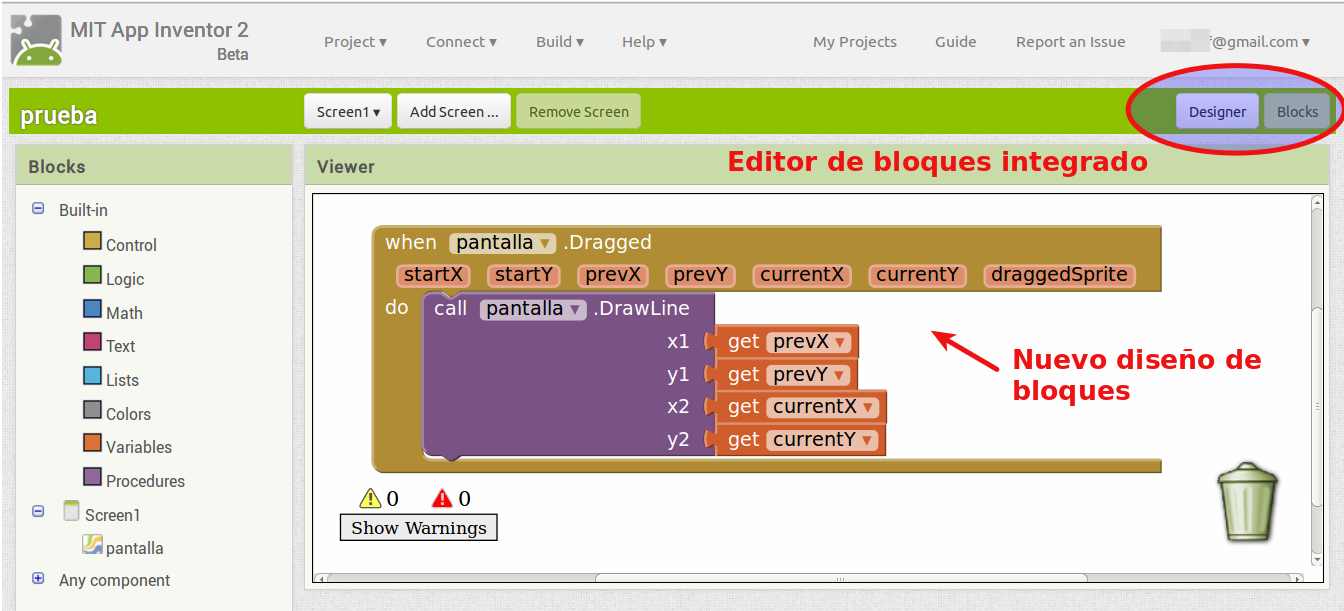
Lo siguiente es reconocer los botones Diseñador y Bloques, donde debemos de tener en cuenta que ahí existirá la interacción entre el ambiente gráfico y donde vemos nuestros componentes, así como la parte de la programación por bloques que veremos más adelante.
Es determinante conocer las ventanas u opciones de AppInventor, de tal forma que al hacer alusión ellas manejemos la terminología de la aplicación.
sábado, 6 de abril de 2019
Ventanas de AppInventor
Una de las primeras opciones es conocer el entorno de AppInventor
1.- Interfaz de usuario: Aquí podremos arrastrar los componentes que necesitemos u herramientas para poder ir realizando nuestra aplicación.
2.- Pantalla o área de trabajo. En este espacio ubicaremos los componentes tal cual como queremos se vean en nuestra aplicación.
3.- Componentes. En este apartado se verán reflejados todos los componentes que se encuentren en nuestra pantalla de tal forma que podamos seleccionarlos.
4.- Medios. Esta opción se utilizará para subir archivos que necesitaremos en nuestra app, como lo son imágenes desde nuestra computadora.
5.- Ventana propiedades. Aquí es el lugar donde se establecen propiedades como el tamaño y color entre otras de cada uno de los componentes que se muestran en la pantalla "Medios".
1.- Interfaz de usuario: Aquí podremos arrastrar los componentes que necesitemos u herramientas para poder ir realizando nuestra aplicación.
2.- Pantalla o área de trabajo. En este espacio ubicaremos los componentes tal cual como queremos se vean en nuestra aplicación.
3.- Componentes. En este apartado se verán reflejados todos los componentes que se encuentren en nuestra pantalla de tal forma que podamos seleccionarlos.
4.- Medios. Esta opción se utilizará para subir archivos que necesitaremos en nuestra app, como lo son imágenes desde nuestra computadora.
5.- Ventana propiedades. Aquí es el lugar donde se establecen propiedades como el tamaño y color entre otras de cada uno de los componentes que se muestran en la pantalla "Medios".
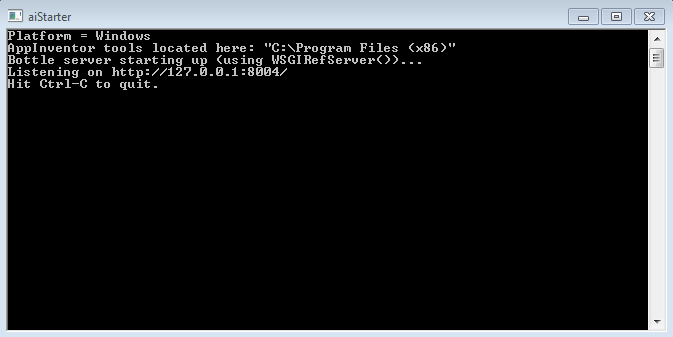
Cuando se tiene iniciada la aplicación y se utiliza la opción emulador desde el menú "Conectar" se requiere tener instalada el complemento "AiStarter" en caso de que no se tenga se requiere instalar desde este hipervínculo:
https://translate.googleusercontent.com/translate_c?anno=2&depth=1&hl=es&rurl=translate.google.com.mx&sl=en&sp=nmt4&tl=es&u=http://appinv.us/aisetup_windows&xid=17259,15700019,15700186,15700191,15700253&usg=ALkJrhgki8MN3r3bQCDyIuuWVsyjd56jfQ
De esta forma podrá emular el S.O. android en caso de que no quiera hacerlo desde su celular o bien antes de terminar la aplicación final.
https://translate.googleusercontent.com/translate_c?anno=2&depth=1&hl=es&rurl=translate.google.com.mx&sl=en&sp=nmt4&tl=es&u=http://appinv.us/aisetup_windows&xid=17259,15700019,15700186,15700191,15700253&usg=ALkJrhgki8MN3r3bQCDyIuuWVsyjd56jfQ
De esta forma podrá emular el S.O. android en caso de que no quiera hacerlo desde su celular o bien antes de terminar la aplicación final.
Primeros pasos con AppInventor
Inicialmente entraras a : AppInventor
Registrate con tu cuenta de correo:
Después tendrás una pantalla muy parecida a la siguiente:
En donde en la parte superior derecha podrás cambiar el idioma.
Registrate con tu cuenta de correo:
Después tendrás una pantalla muy parecida a la siguiente:
En donde en la parte superior derecha podrás cambiar el idioma.
Primer Contacto con AppInventor
En App Inventor podremos crear aplicaciones para nuestro dispositivo Android, programando mediante el método conocido como programación por bloques. En caso de que no te encuentres familiarizado con el tema te sugerimos que inicies jugando el siguiente Doodle de Google desde el siguiente enlace: Abrir Doodle de Google
Suscribirse a:
Entradas (Atom)